Design App UI
Tuya provides different UI templates for the App control panel, including fixed, custom, code-free UI creation, and development and debugging templates.
During product creation, you can select an App UI template and edit the template on the App UI Design page. Each template supports different configurations. For details, see the template description or scan the QR code by using the Tuya Smart App to experience each of them on your mobile phone. Then, determine which template is suitable for your product.

If you want to use another template, click Change. Other supported UI templates are displayed. Select a UI template and click Ok. To try the template, use the Tuya Smart App to scan the QR code.

Tuya provides the following types of UI templates:
Fixed templates
Custom templates
Code-free UI creation templates
Development and debugging templates
Fixed templates
Different types of templates are provided for different products. Based on configuration of standard functions (enabled or disabled), fixed templates can produce different function display patterns on App UIs.

Select a template suitable for your product after reading the template description and trying templates on your mobile phone. If any functions are not displayed, verify or replace the template.
Custom templates
After selecting a custom template, you can click Edit to customize UI elements, such as the background, theme color, and font color, and click Save.

Code-free UI creation templates
By using a code-free UI creation template, you can freely configure App UIs. You can select module shapes, icons, and background images for different data points (DPs), drag and sort DPs, and change the UI style.

After selecting a code-free UI creation template, you can click Edit to enter the UI configuration page.
How do I use a code-free UI creation template?
A shaped module is configured for each product function. Currently, Tuya provides large, medium, and small module styles, which can be automatically adopted to function types by the system. Command delivery and reporting vary by function.
Background selection: The background affects the overall tone of App UIs.
Switch setting: You can set a Boolean type DP as a switch. The switch is used as the product's main switch and is displayed in the lower part of the UI. This function is optional.
Style setting and sorting of DPs: Styles and sorting of DPs can be customized. Currently, large, medium, and small modules are provided for DPs.
Large module: You can change the background image and icon.
Medium module: You can change the icon.
Small module: You can change the icon.
After editing a code-free UI creation template, you need to save the settings and scan the QR code to view the effect.
Development and debugging templates
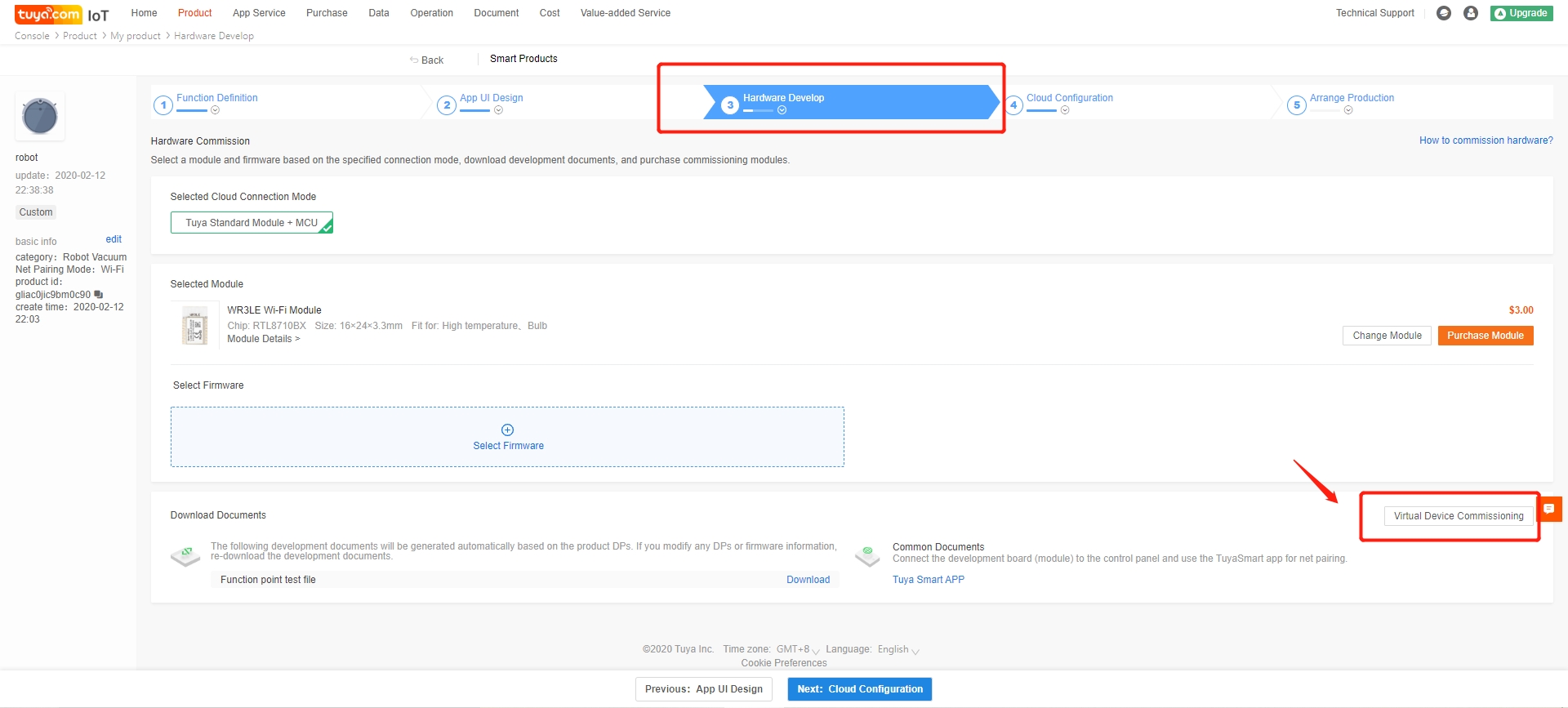
When you use a development and debugging template, you can view communication logs. After you select a development and debugging template, click Next to enter the Hardware Debug page.

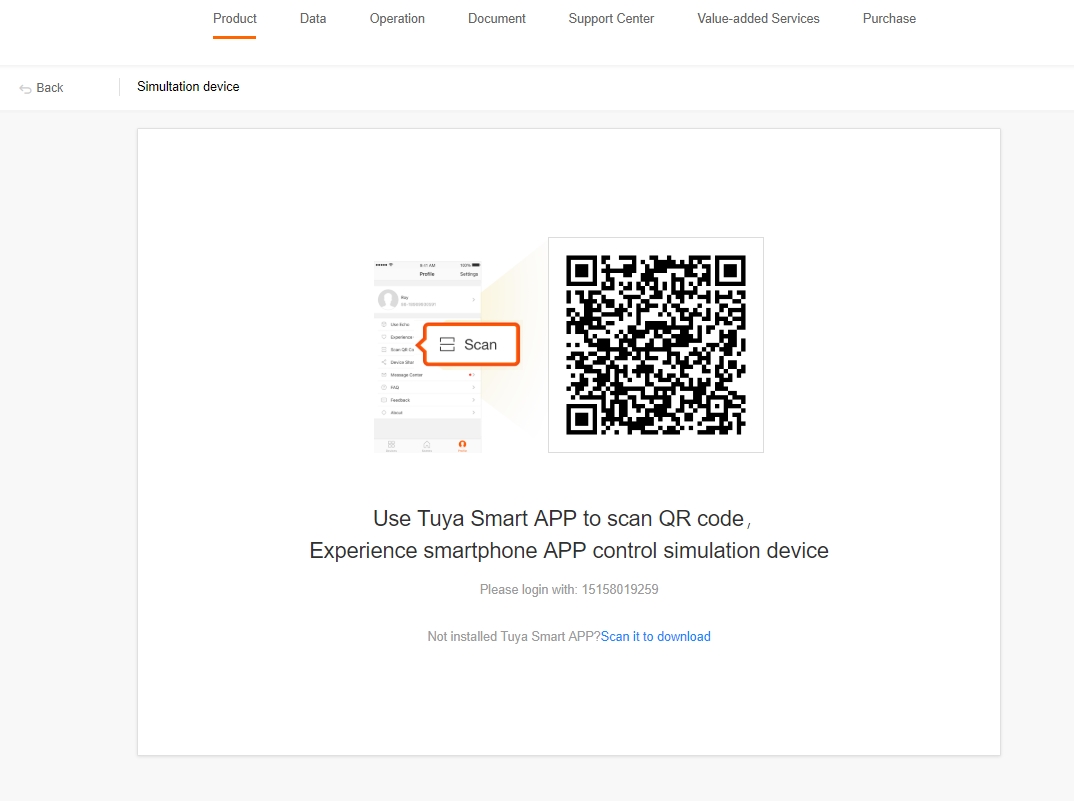
Click Virtual Device Debugging Test and use the Tuya Smart App to scan the QR code to perform online debugging.



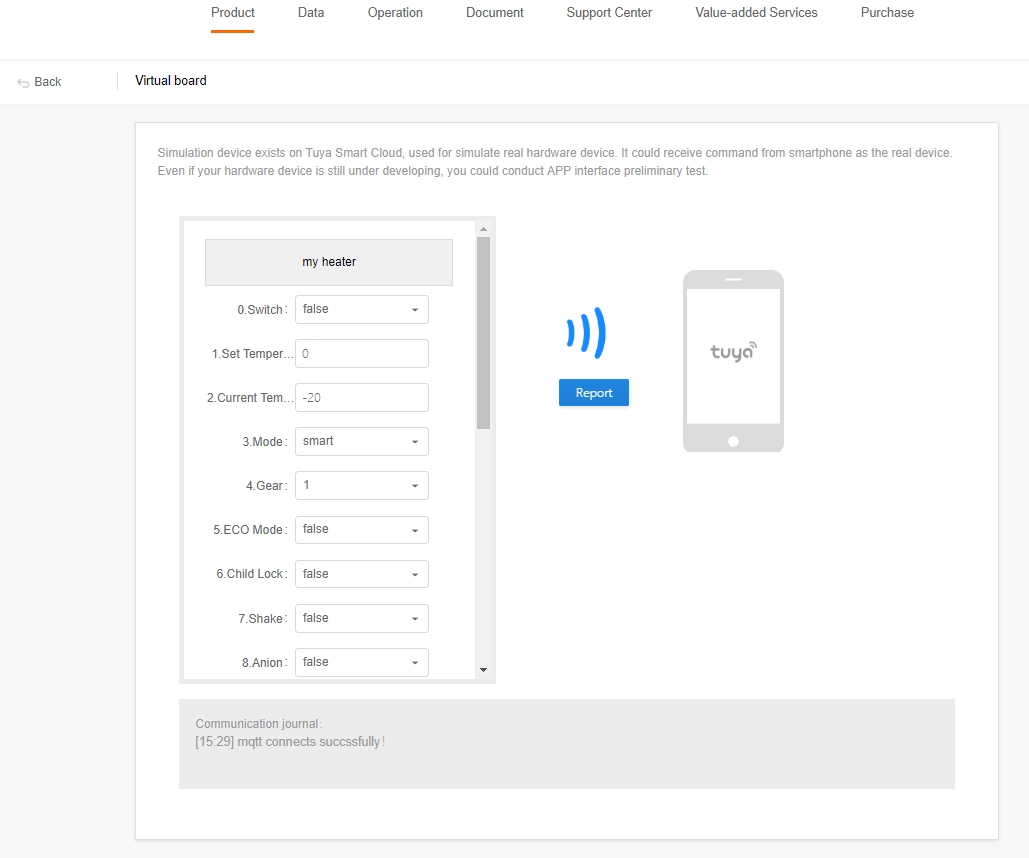
On the virtual panel page, you can view communication logs. When your product is being debugged, you can use a development and debugging template for testing. A development and debugging template allows you to display all product functions and function types. However, it is not recommended to release the template to users.
Last updated
Was this helpful?